
This guide provides practical criteria for evaluating B2B website design agencies, covering the strategic, technical, and commercial factors that separate agencies capable of driving business outcomes from those who simply deliver attractive designs.
With 80% of B2B sales expected to take place online by 2025 and 89% of B2B buyers researching products online before making a purchase, your website has become far more than a digital brochure. It must function as a lead engine, trust-building resource, and conversion platform simultaneously. Choosing the wrong agency doesn't just waste budget—it creates an invisible drag on your entire revenue operation.
This guide provides practical criteria for evaluating B2B website design agencies, covering the strategic, technical, and commercial factors that separate agencies capable of driving business outcomes from those who simply deliver attractive designs.
The gap between B2B and B2C website design runs deeper than aesthetics. B2B interactions involve longer sales cycles, complex products, and high-value transactions—dynamics that require specialized approaches generalist agencies often lack.
Nielsen Norman Group notes that B2B sites must support complex tasks like comparing products, sharing options with colleagues, and signing up for information. Your buyers aren't making impulsive decisions; they're building consensus among 5-11 stakeholders while defending their choices to procurement teams and executives.
Effective B2B website agencies understand these dynamics intuitively. They design for multiple decision-makers with different concerns—technical evaluators need specs and integration details, financial decision-makers seek ROI information, and end users want to understand workflow fit. Can technical evaluators quickly find specs and integration details? Do financial decision-makers see clear ROI information? Can end users understand how your solution fits their workflow?
The buyer journey adds another layer of complexity. Most buyers consume at least five articles or videos before speaking with a sales team. Your website must serve each stage—from early research through evaluation and purchase—without friction or confusion.
A beautiful website that doesn't generate leads is a liability, not an asset. Good B2B web design is about creating a website that looks nice. Great B2B web design is about creating a website that looks nice and generates quality leads for your business.
When evaluating agencies, look for explicit conversion rate optimization (CRO) expertise. In B2B SaaS, conversion doesn't end with a form fill. The real conversion happens when a buying committee reaches consensus and signs that contract. Agencies that optimize only for top-of-funnel metrics miss the full picture.
The best agencies build for the entire committee journey. Smart B2B SaaS CRO accounts for this reality by building landing pages for distinct personas, creating shareable assets that let champions "sell" your solution internally with downloadable one-pagers, ROI calculators, and comparison sheets.
Ask agencies about their approach to macro versus micro conversions. Macro conversions are the big wins—demo requests, quote submissions, direct contact forms. These usually indicate someone is seriously evaluating you as a vendor. Micro conversions are smaller commitments—newsletter signups, resource downloads, webinar registrations. Both matter, but understanding how they connect to revenue separates sophisticated agencies from those focused on vanity metrics.
Pricing page strategy reveals agency sophistication. While you might not list exact prices, giving visitors some sense of investment level helps qualify leads. "Projects typically range from $25,000 to $100,000" sets expectations and filters out mismatched prospects.
Visual design captures attention, but technical architecture determines whether your website can actually perform. First Page Sage found that 59% of SEO specialists cite technical optimization as their most effective tactic.
Core technical capabilities to evaluate include:
Security-first engineering. The best partners build responsive, secure, and fast sites. B2B buyers share sensitive information through your forms—security isn't optional.
Systems integration. A growing site must connect your CMS with analytics, CRM, and marketing automation. Nearly three-quarters of B2B marketers say SEO generates higher-quality leads than PPC, so seamless data flows matter.
Information architecture. Complex products need clear structure. DemandSage reports that half of B2B buyers consume eight pieces of content before deciding. Organize specs and case studies into digestible sections with clear calls to action.
Page speed optimization. Even small delays can hurt conversion rates. Compress images and optimize media, use modern caching and CDN tools, minimize redirects and heavy scripts.
Your content management system determines how easily your team can update content, publish thought leadership, and respond to market changes. The content editing experience should be intuitive and accessible for your marketing team, even if they lack technical expertise.
Key CMS evaluation criteria for B2B include:
Scalability. As your B2B business grows, your website needs to be able to scale and evolve alongside it. Look for a CMS that can accommodate increasing content volumes, traffic spikes, new integrations, and other requirements.
SEO functionality. Strong search engine optimization features are crucial for driving qualified traffic to your B2B website as 68% of online experiences begin with a search engine. Evaluate built-in SEO tools, meta tag optimization capabilities, and analytics integrations.
Marketing integration. Evaluate the CMS's integration flexibility and the availability of pre-built connectors to your other marketing, sales, and business software. CRM connections, marketing automation workflows, and analytics platforms should integrate cleanly.
Content flexibility. Without a flexible CMS, you'll need developers to build new product pages, publish thought leadership content, change graphics to reflect product changes, or update key content over time. Companies with rigid systems often end up with stale, out-of-date content.
The headless versus traditional CMS debate deserves attention. Recent data shows that 61% of companies reported an increased ROI after migration to headless CMS, and 58% said that switching to a headless CMS saved them time in content management while increasing productivity.
Industry experience matters significantly. If your firm operates in a unique or complex industry, the learning curve required for a redesign partner to get up to speed might be too steep. It will be incredibly difficult for a digital agency to provide helpful recommendations related to content, site architecture and user experience if they do not have expertise in your industry.
Content capabilities often get overlooked. One of the critical factors to consider when selecting a B2B web design company is their content capabilities. Does the agency understand the importance of leadership content and how it can position your brand as an authority in your field?
In-house versus outsourced talent affects quality. In our experience, it's always better if the agency has talent in-house as it means they will be working to the same standard and there will be less fuss in setting up collaborative meetings.
User experience expertise is essential. If your agency has designers, developers and content people in-house, it's also worth checking whether they have a UX person on board as well. A UX person will be able to help map out user journeys and provide greater insight into how, when and where to direct users.
Before signing any contract, ask these questions to separate capable partners from order-takers:
About their process: Every digital agency develops its own internal process that guides their projects, and some are better than others. It's wise to look for a partner that can clearly and succinctly explain what your obligations are at each stage of the process.
About custom versus template work: There are a lot of websites out there masquerading as custom websites but they're merely pre-built themes that have been customized for a particular client. If you are paying for and expecting to receive a custom website, it's critical that you ask this question.
About results measurement: Ask for case studies with detailed statistics of the business results that were reached with a specific project: a conversion rate increased, online sales grew exponentially, and so on. If the data doesn't satisfy you, just say "No" and hire another service provider.
About discovery processes: The right web design agency should always do a discovery process with you. Even if you've already done one internally and know your personas, it's vital that your chosen agency is also on the same page.
About ongoing support: Your chosen B2B web design agency should be able to offer you support during and after your website project. Make sure you ask what kind of support is available such as whether they offer maintenance services.
About SEO approach: SEO has changed dramatically over the last several years. Be sure to ask for each agency's specific approach to page speed optimization and SEO and seek to understand how they'll ensure your website has both the right content AND the right technical optimizations.
No discovery process. Pay attention to whether they are a branding agency that sometimes does website design or if they are a true website redesign agency that is familiar with branding and marketing best practices.
Unclear pricing. Keep in mind the cheapest agency will provide the cheapest product and may not deliver all the things you need for a successful website. Carefully look at what is included and not included.
No portfolio of similar work. If you are looking for an ecommerce site design, but the design firm you are talking to has only ever created websites for B2B companies, you may want to look for another firm.
Focus on aesthetics over outcomes. Time and time again, we see brands with websites that are promoting the fancy things their web design agency can do rather than their business.
Resistance to showing client references. Request customer feedback and references or visit business listings like Clutch to find out whether all the projects found in the portfolio are real and how capable the company is.
Specialized agencies accumulate pattern recognition that accelerates projects and produces more relevant work. They understand industry-specific language, buyer expectations, and conversion dynamics without lengthy onboarding.
Everything Design, a B2B and SaaS-focused agency, exemplifies this approach. Their process orientation emphasizes understanding your brand, your product, your target audience, and your competition before performing cross-industry learning.
Specialist advantages include:
Faster onboarding. Agencies that work exclusively with B2B companies don't need education about longer sales cycles, multiple decision-makers, or complex purchasing processes.
Relevant benchmarks. Specialists know what "good" looks like in your context. They can compare your conversion rates, page performance, and user flows against similar companies.
Proven templates and patterns. Bop Design uses custom-built WordPress backends using ACF or WordPress page builders to give clients true ownership of their websites. Specialists have refined these approaches across many similar projects.
Integrated capabilities. The best B2B specialists handle strategy through development, eliminating multi-vendor friction and ensuring brand consistency across all deliverables.
Set realistic expectations before engaging agencies. There is a big difference between website agencies that work on $3,000–$6,000 projects and agencies that work on $30,000–$50,000 projects.
A professional web developer and website designer that understands good UX, SEO, and conversions will charge around $2,000–$5,000 for a 4-12 page professional small business website. Complex B2B sites with custom functionality, integrations, and comprehensive strategy run significantly higher.
Content complexity often creates timeline surprises. B2B content involves technical documentation, compliance information, and sales materials that require subject matter expert input and extensive review cycles.
SEO migration planning is critical. SEO migration failures can tank years of ranking progress within weeks of launch. Every changed URL needs proper 301 redirects to preserve search rankings.
Contact 3–4 agencies. Three to four is a manageable number to give you a good idea of what types of services are available and how the companies operate. Interviewing more than four agencies can get overwhelming.
Ask all the agencies the same questions so you get an apples-to-apples comparison. Consider how thoughtful they are in their responses as this indicates whether they know your industry and B2B in general or whether they are just trying to win the business.
Keep in mind that you want the agency that will be the best partner for you and not just an order-taker looking to line their pockets without concern for the success of the website.
The right B2B website agency becomes a strategic partner who understands that your website isn't just a marketing asset—it's often the first substantive interaction buyers have with your company. That interaction shapes everything that follows.


At Everything Design, our designers have been doing the challenge of daily 45-minute redesigns — quick, focused sprints to explore and sharpen their design instincts. Inspired by this, our developers recently joined in, using these concepts as playgrounds to hone our GSAP animation skills.
At Everything Design, our designers have been doing the challenge of daily 45-minute redesigns — quick, focused sprints to explore and sharpen their design instincts. Inspired by this, our developers recently joined in, using these concepts as playgrounds to hone our GSAP animation skills.
But here's the thing. While animating cool things is satisfying in itself, what's more important is knowing when and why to animate. Lately, I’ve been challenging myself to design animations that are not just visually slick, but narratively relevant.
Some sites just need a gentle nudge—a micro-animation here, a hover effect there. Others benefit from a bit more visual flair. And then there are pages that work best when nothing moves at all. It all hinges on context. (Nobody wants a laser show when they’re trying to hit “Add to cart.”)
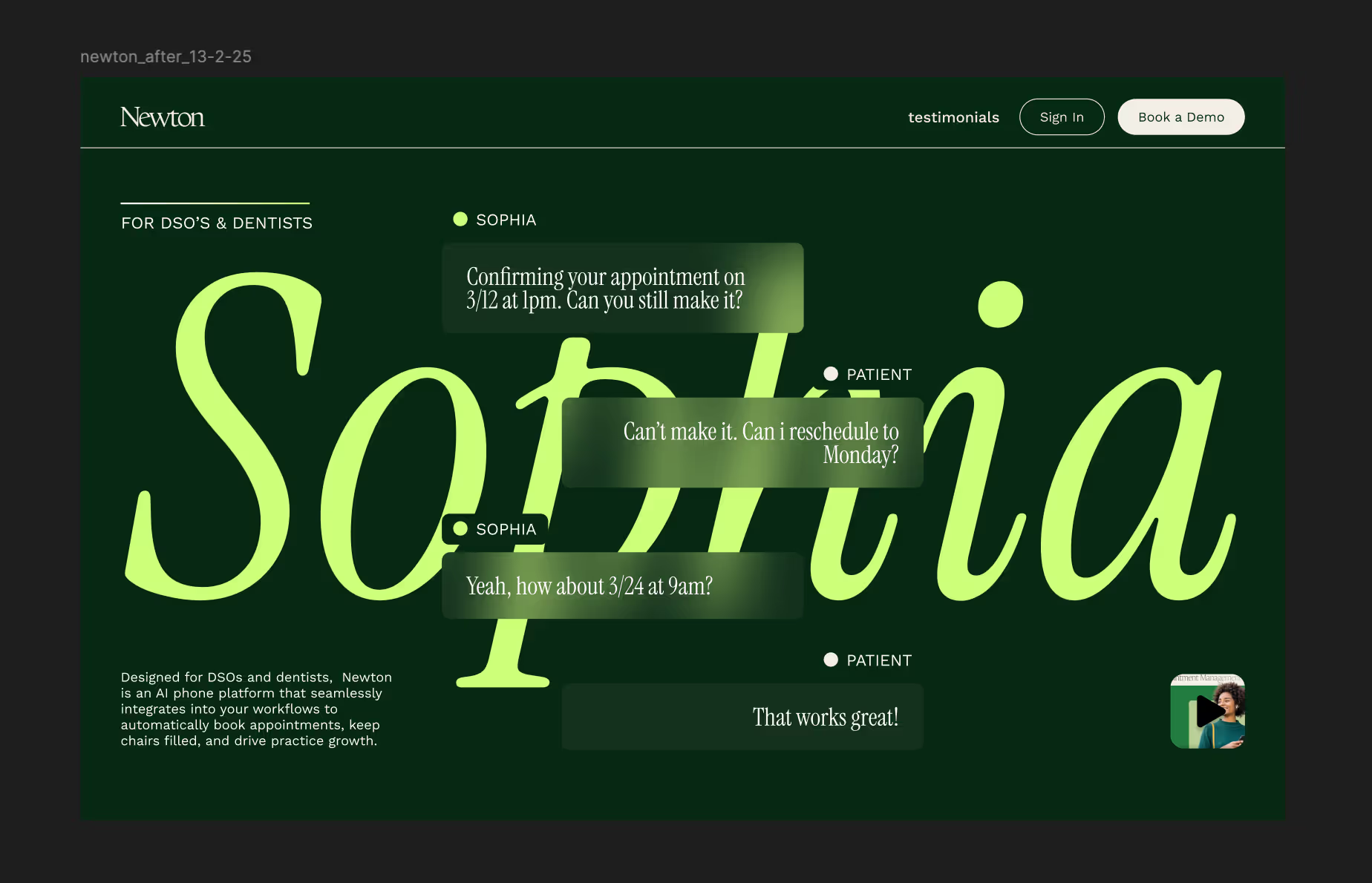
Newton is one of my recent recreations. The redesign was done by Athira — one of our brilliant designers — but at first glance, I was a bit confused. The design had two distinct names: Newton and Sophia.
What’s Newton? Who’s Sophia? Which sat under which?

Curious, I visited the original site for more context. After a bit of a digging, I came to know that Newton is the platform, and Sophia is the AI assistant that powers it — a digital interface tailored for DSOs and dentists.
That’s when I realised the animation needs to make this hierarchy obvious: Newton is the platform, Sophia is the assistant within it.
I needed to stage it in a way that gives the idea that Newton is the platform and Sophia is the AI assistant in that platform.
And that’s when the animation direction clicked.
I ran this little internal monologue:
Newton’s Sophia,
For DSOs and Dentists.
I broke the narrative into four moments:
After cooking up the animation flow, here’s the final result.
My key lesson? Animations can look slick, but they must make sense in context. On B2B websites—where clarity, trust, and structure matter far more than flash—purposeful motion wins every time.
Thoughtful sequencing builds intent. It respects how people absorb information, letting the animation guide the story rather than hijack it. The goal isn’t to show off; it’s to support the narrative and keep the experience smooth and natural.
What I built here is just one approach—and that’s what this exercise keeps teaching me. Good animation doesn’t merely move; it moves with meaning.


Discover why Webflow emerges as the superior choice for rapid development compared to WordPress, offering visual design freedom, faster deployment, and better performance.
In today's fast-paced digital landscape, choosing the right platform for web development can make or break your project's success. While WordPress has long been a popular choice, Webflow has emerged as a game-changing alternative that particularly shines in fast-paced development environments. Here's why:
Unlike WordPress, where you often need to switch between the editor and preview mode, Webflow provides a true visual development environment. What you see is exactly what you get, allowing for faster iterations and immediate feedback.
WordPress often requires multiple plugins for basic functionality, leading to bloated code and potential conflicts. Webflow generates clean, semantic code directly from your visual design, eliminating the need for extensive plugin management.
While WordPress themes can be responsive, Webflow's built-in responsive design tools give you precise control over how your site looks across all devices, without additional plugins or custom code.
With Webflow, you can:
WordPress sites require constant updates to core files, themes, and plugins. Webflow handles security and hosting infrastructure, letting you focus on design and content.
Webflow sites typically load faster than WordPress sites because they don't carry the overhead of unused plugins and features. This translates to better SEO and user experience.
For teams and agencies working in fast-paced environments, Webflow offers a more streamlined, efficient, and reliable platform for web development. Its visual approach, combined with powerful features and minimal maintenance requirements, makes it the superior choice for modern web development.


In this blog, I just wanted to share how I reverse engineering websites has helped me learn more on logic building for any functionality or animation.
When I land on a website with an interesting functionality or animations or even a layout, my curiosity instantly kicks in—“How did they make this?” This curiosity has me on an ongoing quest to reverse engineer that website.
In this blog, I just wanted to share how I reverse engineering websites has helped me learn more on logic building for any functionality or animation.
I’ve always believed in the power of hands-on experiences. Sure, reading tutorials and documentation is helpful, but nothing beats diving into a live project that catches your eye and picking apart its code line by line.
It’s thrilling to find little code snippets or techniques you might never have encountered otherwise. For example, I stumbled upon this website called Accordion Productions that had used text shadow to animate the heading text. If I hadn’t been exploring someone else’s code, I might not have even known that I could use text shadow in that way. We always learn something new from other people’s work.
(Of course, I'm not suggesting you should copy their exact approach and use it on your work, but instead, analyze their technique, understand it, and then adapt it in your own unique way.)
Below are a few examples of how I recreated part of websites like Accordion Productions and Substack as a way of learning something new or to simply learn more about it.
My boss suggested I could try recreating Accordion Productions’ website since it’s beautifully made and it’s animations are made with GSAP. So, it felt like a perfect opportunity to learn more about GSAP and animation logic.
I started by inspecting their layout, paying attention to any changes while scrolling or interacting with various elements.
Then, I looked into their source code to understand how interactions were influencing the design. This was my first big takeaway—learning their logic building process was as important as understanding the technology itself.
One of the things that really stood out was how they animated the text shadow for headings. This technique is something I had never considered before and was a game-changer in my animation toolkit. Another technique I found fascinating was how they dimmed other elements when hovering over one of the director’s names. They used GSAP to achieve this effect, and I saw potential for improvement. For example, I realized that I could use the :has() pseudo-class in CSS to simplify certain aspects of this interaction.
Substack has one interesting feature which is the Share Quote functionality. It's a simple yet highly effective feature that adds a personal and engaging touch to content sharing.
Basically, users can select any part of a paragraph and share that quote from the blog. But what makes it stand out is how it incorporates the featured image of the blog as a background for the shared quote. Additionally, it automatically includes the website’s subdomain and the author’s name, providing context and attribution. Not only can users share the quote on their social media, but they also have the option to download the image with the quote and featured image for offline use. If they want to share it more widely, Substack generates a share link, making the process of spreading content super easy.
To recreate this, I first analyzed the micro-features:
The first two steps were relatively straightforward to implement. The challenge, however, was how to generate an image from a designed DOM element. After bit of a research, I found out about html2canvas, a library that allows you to generate an image from any DOM element. This solved the problem of creating downloadable images directly from the webpage.
Reverse engineering doesn’t just help me learn new techniques, but it also pushes me to think about how to improve them. With hands-on experience, I’m constantly expanding my knowledge and honing my craft.
I encourage anyone to embrace reverse engineering as a way to learn—whether it’s dissecting animations, functionalities, or even layouts. You might be surprised at how much you’ll learn by simply inspecting how others approached a design challenge.
The more you explore, the more you’ll grow, and the better you’ll become at crafting experiences that leave an impact.


Startups often operate under tight timelines, limited budgets, and the pressing need to establish a strong online presence quickly.
In today's digital era, websites have become a part of business for everyone which also includes your portfolio. In tradition website development is time consuming and costly , which leaves startups searching for more efficient solutions. Startups often operate under tight timelines, limited budgets, and the pressing need to establish a strong online presence quickly. Enter Webflow, A revolutionary no-code platform that enables startups to create, launch, and manage websites with speed and precision
Webflow enables startups by eliminating the need for extensive coding knowledge. With its intuitive drag-and-drop interface, founders and team members can design and create professional websites without writing a single line of code. This helps to reduce dependency on external developers and shortens the time of development cycle, allowing startups to launch their websites in days rather than weeks.
Example: As I am having a developer background, I used to create website by coding, which took me months to develop and after that I need to get the feedback from the clients or users and for doing the changes I need few days or even weeks to do, In webflow, we can iterate quickly based on real-time insights—all without waiting on developers or outsourcing work.
Webflow stands out from other website builders by offering a unique blend of ease and power. Unlike many no-code tools that limit design flexibility, Webflow allows startups to fully customize every aspect of their website. From typography to animations, startups have complete control over the design elements, ensuring that their brand identity is consistently represented. This means they can move beyond generic templates and create a site that truly connects with their target audience, resulting in a unique and memorable online experience.
Content plays a vital role in building online presence, for startups aiming to engage users with blogs, case studies or portfolios. Webflow has a Built-in content Management system that allows teams to create and manage dynamic content with ease. So this enables startups to structure their content, without relying on pre-set frameworks.
For example, In startup, they can update their client testimonial using webflow cms, that is can showcase the latest client testimonials in webflow CMS
In today's world where mobile traffic dominates, the need for a responsive website is non-negotiable. Webflow is the place where it ensures that every design is automatically optimized for various screen sizes, from desktop, tablet to smartphones. By doing this the website can be accessed by all users which boosts search engine ranking, which is an important factor for startups to attract organic traffic.
Webflow does not only just focus on design, it's also built with performance and SEO in mind. Webflow features clean HTML5 code, minify CSS, minify Js for fast-loading pages and it also ensures secure hosting that startups website is secure, user-friendly and SEO Friendly.
By creating website through webflow implements structured metadata and implement best practices for SEO
Managing cost is crucial in Startups. Webflow Provides a reasonable way to build a high quality website without the additional expenses of hiring developers or agencies. The webflow platform's scalability, that means when the company grows, so can the website. If startups require to add new pages or update their page design or integrate third party tool in webflow, startups only can do without major overhauls
For teams to make it easier to work together, webflow has collaborative features. That is, multiple team members can access and edit the site which streamlines workflows and improves efficiency. All these factors helps startups with distributed teams or non-technical members contributing to website updates
The biggest advantage of the Webflow is its ability to facilitate rapid iteration. Nowadays Startups can test the new features, update content, and roll out changes without worrying about breaking the site or dealing with complex deployment processes. Webflow site also ensures that the site remains reliable and secure because of its robust hosting infrastructure.
Webflow is a game changer for startups who are looking to launch websites faster. By combining factors like ease of use, design flexibility and powerful performance features, all these enable startups to establish a strong online presence without losing on quality or efficiency. Webflow provides the tools you need to succeed in the digital landscape.
Webflow can save time and resources but also gain the agility to adapt and grow, in this digital era and fast-paced world.
Ready to take your startup's website to the next level? With Webflow, the possibilities are endless.


Ever wanted to add some mind-blowing 3D elements to your Webflow site? That's where Three.js comes in. It's a powerful JavaScript library that lets you create immersive, interactive web experiences.
Ever wanted to add some mind-blowing 3D elements to your Webflow site? That's where Three.js comes in. It's a powerful JavaScript library that lets you create immersive, interactive web experiences. Whether you're looking to boost engagement, make your brand look cutting-edge, or just impress visitors, Three.js can take your site to the next level. Integrating Three.js into Webflow might seem complex at first, but it's simpler than you think. Let's go through the process step by step.
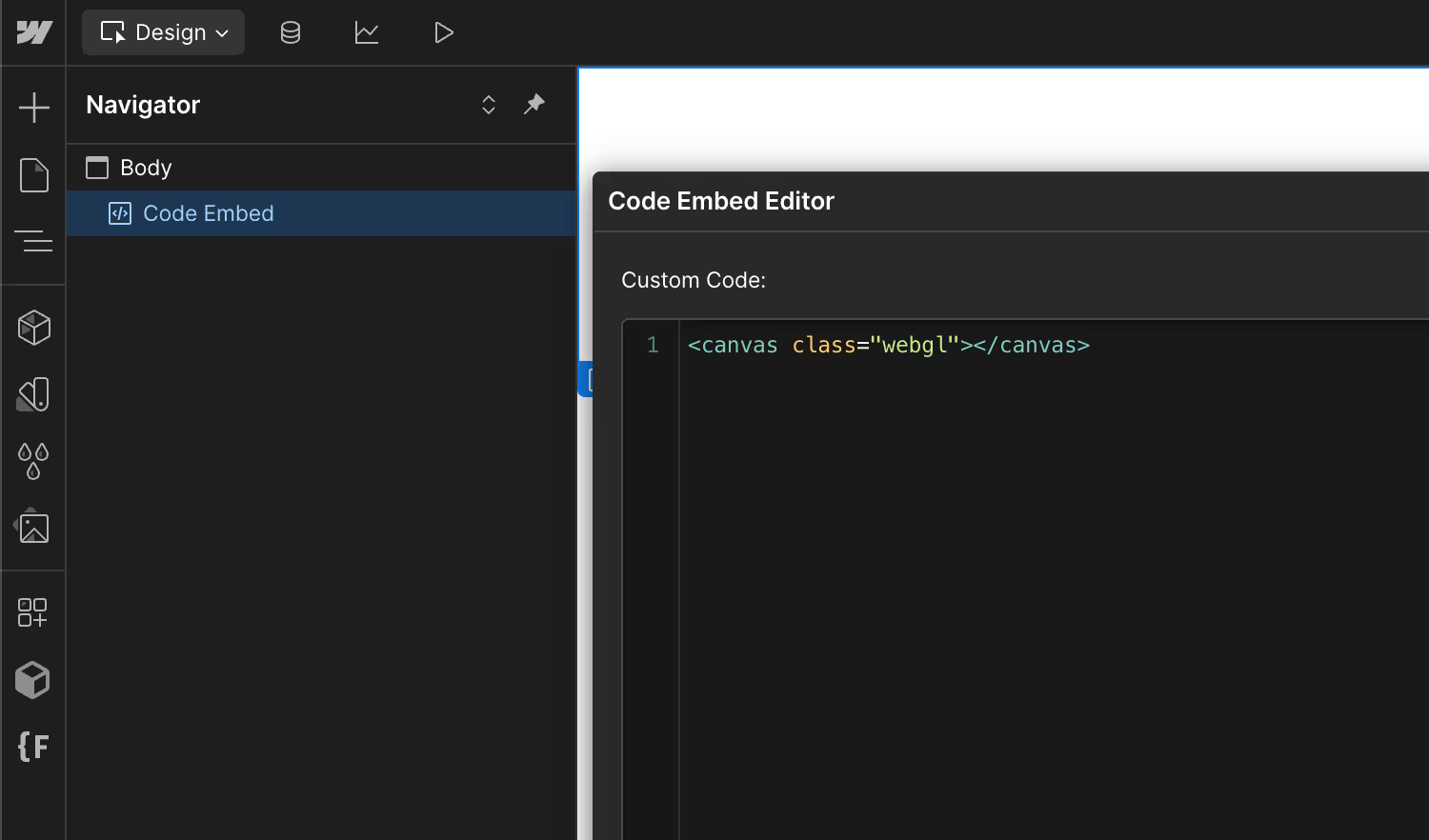
First things first, we need to bring in the Three.js library and set up a canvas where our 3D magic will happen. Add the following scripts to your Webflow project:
1<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script>
2<script src="https://cdn.jsdelivr.net/npm/three@0.141.0/examples/js/controls/OrbitControls.js"></script>
This includes the main Three.js library along with OrbitControls, which allows users to interact with the 3D scene. The <canvas> element is where everything will be rendered. Add the canvas element and assign it a classname “.webgl”.

Now, let’s set up the scene, camera, and renderer.
const canvas = document.querySelector('canvas.webgl')const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 100)
const renderer = new THREE.WebGLRenderer({ canvas: canvas, antialias: true })const controls = new THREE.OrbitControls(camera, canvas)
Here’s what’s happening:
What’s a 3D scene without an actual 3D object? Let’s add a simple rotating cube.
const cube = new THREE.Mesh(
new THREE.BoxGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({ color: 0xff0000 })
)
scene.add(cube)
const clock = new THREE.Clock()
let lastElapsedTime = 0
const tick = () => {
const elapsedTime = clock.getElapsedTime()
const deltaTime = elapsedTime - lastElapsedTime
lastElapsedTime = elapsedTime
controls.update()
cube.rotation.y += 0.01
renderer.render(scene, camera)
window.requestAnimationFrame(tick)
}
tick()
Boom! Now you’ve got a red cube that rotates. The tick() function creates an animation loop, updating the scene every frame.

Want to use something fancier than a basic cube? Load a GLTF model. First, include the GLTFLoader script:
<script src="https://cdn.jsdelivr.net/npm/three@0.141.0/examples/js/loaders/GLTFLoader.js"></script>Then, load your 3D model:
const gltfLoader = new THREE.GLTFLoader()
gltfLoader.load(
'YOUR_GLTF_MODEL_URL', // Replace this with your actual model URL
(gltf) => {
scene.add(gltf.scene)
}
)
And that’s it! You’ve successfully integrated Three.js into Webflow. From here, you can tweak materials, lighting, animations, and even add physics. Play around with different models and effects to make your site truly stand out.
Also, if you're aiming to create immersive, visually captivating websites using Three.js and Webflow, we're here to help. Reach out anytime for insights or guidance. Happy coding!


Webflow is a powerful platform for building and hosting websites, but choosing the right pricing plan can feel a bit overwhelming. To make it easy, here’s a quick breakdown of Webflow’s three main pricing plans — Basic, CMS, and Business — so you can pick the one that fits your needs and budget.
Webflow is a powerful platform for building and hosting websites, but choosing the right pricing plan can feel a bit overwhelming. To make it easy, here’s a quick breakdown of Webflow’s three main pricing plans — Basic, CMS, and Business — so you can pick the one that fits your needs and budget.
If you’re a solo entrepreneur or running a small local business, the Basic Plan might be perfect for you. At $14 per month (billed annually), it’s a straightforward solution for simple landing pages or portfolio sites.
Best for: Personal projects, freelancers, and small businesses looking to establish an online presence without complex content management needs.
If you need more than just static pages — like a blog or portfolio with dynamic content — the CMS Plan is the sweet spot. At $23 per month (billed annually), it’s ideal for content-driven businesses and growing startups.
Best for: Bloggers, content creators, and growing businesses that need dynamic content management without breaking the bank.
For high-traffic, high-performance sites, the Business Plan is a powerhouse. It starts at $39 per month and scales up to $249 per month, depending on your bandwidth and storage requirements.
Best for: Established businesses, e-commerce sites, and large content-driven platforms that need to handle heavy traffic and large amounts of content.
No matter which plan you choose, Webflow offers unlimited form submissions. That’s right — no limits on customer inquiries, sign-ups, or contact forms.
Basic Plan – If you need a simple website or portfolio
CMS Plan – If you rely on dynamic content like blogs or collections
Business Plan – If you’re scaling up and need to handle high traffic
Webflow’s pricing might change — so make sure to check the latest details on their official site before signing up.


Google Dorking, also known as Google Hacking, is a technique for writing advanced search queries to uncover hidden information online using specific operators in Google search.
Google Dorking, also known as Google Hacking, is a technique for writing advanced search queries to uncover hidden information online using specific operators in Google search. This approach is nothing but some keywords which help refine Google’s vast database to deliver highly relevant results that are typically difficult to find through regular search queries. While often associated with cybersecurity, Google Dorking can also be pretty useful for designers, developers, or researchers, allowing them to locate niche content, find creative inspiration, or streamline their research.
Generally, Google Dorking enhances the precision of your search, saving your time and effort when looking for specific resources. Standard searches often returns a broad mix of results, where relevant information often ends up mixed with irrelevant information. For an instance, a typical Google search query without site-specific operators like ‘UX Design competitor-site.com’ ****would display a wide range of results, including any sites that either contains the keyword "UX Design" or "competitor-site.com" or both. The results might also include some scattered mentions on the competitor’s site itself.
However, with Google Dorking, you can refine the your search query for more precise results. For an instance, structuring the the aforementioned query as ‘ site:competitor-site.com "UX Design" ‘ will display only those pages on the competitor’s website that contains the keyword "UX Design." This approach narrows down your results to the exact content you’re interested in, enabling direct access to topics covered by the competitor, high-performing ideas, and potential content gaps. By focusing the search in this way, Google Dorking saves time and makes it easier to uncover precise, valuable information.
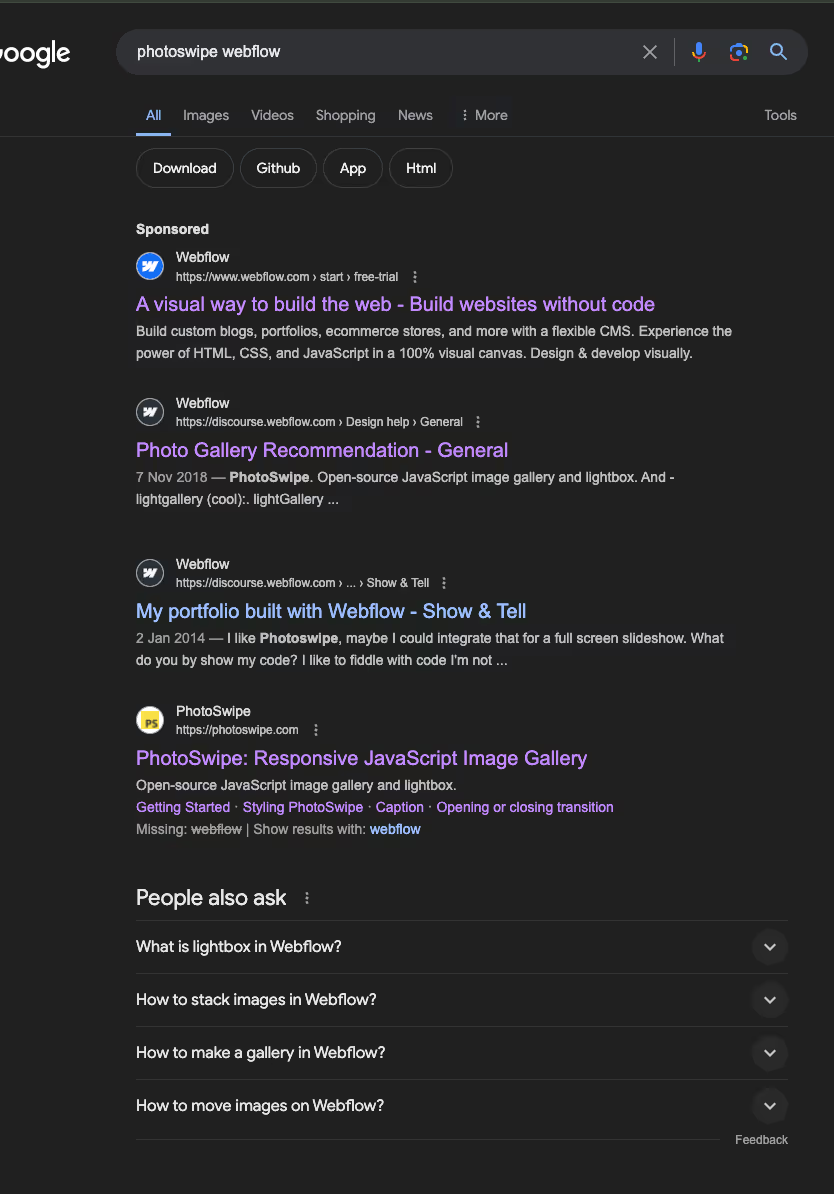
Recently, when advanced tools like ChatGPT and Gemini were briefly unavailable, the alternative I had to resort to for finding precise information online was Google. Standard searches can be hit or miss, as they often include a mix of relevant and irrelevant results. This was the case when I wanted to integrate PhotoSwipe in Webflow (and the AI tools were temporarily down) and typing in “PhotoSwipe Webflow” returned all sorts of wesbite pages. Some pages discussed PhotoSwipe, others mentioned Webflow, but very few were actually relevant to my needs as you can see in the screenshot.

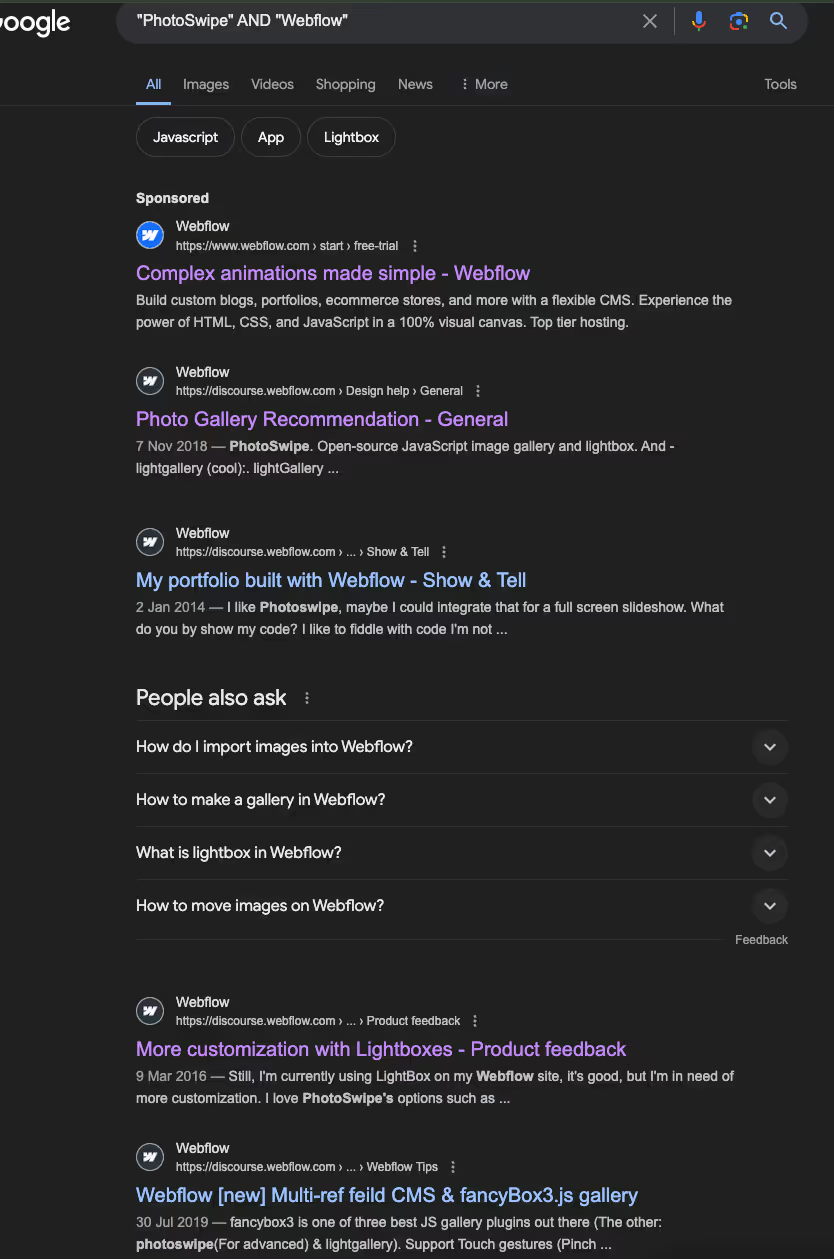
Using Google Dorking in this case became the perfect solution. I structured the query as "photoswipe" AND "webflow" and the results were restricted to pages that contained both keywords, thus filtering out anything that wasn’t directly related. This approach has helped me save time and quickly locate focused resources that addressed my specific needs.

Let's explore some commonly used Google Dork commands that can be useful for designers, developers, and researchers:
Despite its reputation for being a tool for hackers and security experts, Google Dorking offers designers and developers powerful methods for research, ideation, and content gathering:
Google Dorking could serve as an invaluable tool for designers, developers, and researchers alike. By implementing these search techniques, you could gain the ability to uncover niche information quickly, efficiently, and precisely, making your research more productive and minimizing time wasted on going through irrelevant content.
While AI tools like ChatGPT and Gemini make our research faster and easier, there could be times when they’re not available (like the one I experienced personally). In those times, Google becomes our go-to resource, and knowing these search techniques can make a big difference in finding what we need effectively.
Google Dorking may have its roots in cybersecurity, but its application spans much further, offering practical benefits for anyone willing to master these techniques. Whether you’re seeking inspiration, troubleshooting, or building competitive insights, Google Dorks can elevate how you gather and utilize information online.


Choosing the right platform for your website is a critical decision. WordPress and Webflow are two popular options, each with its strengths and weaknesses. In this blog, we'll break down both platforms in a simple, friendly manner to help you decide which one suits your needs best.
Choosing the right platform for your website is a critical decision. WordPress and Webflow are two popular options, each with its strengths and weaknesses. In this blog, we'll break down both platforms in a simple, friendly manner to help you decide which one suits your needs best.
Definition: WordPress is an open-source content management system (CMS) that powers over 40% of all websites on the internet. It's known for its flexibility and a vast library of themes and plugins. WordPress started primarily as a blogging platform but has evolved into a powerful tool capable of creating any type of website.
Cost of Using WordPress: While WordPress itself is free, you may need to spend on premium themes, plugins, hosting, and maintenance. Costs can range from $50 to several hundred dollars annually, depending on your needs. Premium themes might cost between $30 and $100, while premium plugins can range from $10 to $50 or more. Hosting costs vary widely but typically start around $3 to $10 per month for shared hosting.
Definition: Webflow is a visual web design tool, CMS, and hosting platform all in one. It allows designers to create responsive websites without writing code, using a drag-and-drop interface. Webflow bridges the gap between designers and developers, offering a seamless experience from design to deployment.
Cost of Using Webflow: Webflow’s pricing plans start at $14 per month for basic sites and can go up to $49 per month. Custom hosting and enterprise solutions are available at higher prices. Additionally, if you need e-commerce capabilities, expect to pay between $29 and $212 per month depending on your store’s requirements. Most of our clients are on the CMS plan.
Many businesses are switching to Webflow for its modern approach to web design and development. Webflow combines design, development, and hosting into one platform, simplifying the process and reducing the need for multiple tools. This integration not only enhances efficiency but also provides a streamlined workflow for teams.
Webflow empowers marketing teams by providing a flexible and user-friendly platform. According to Everything Design, Webflow offers several benefits for marketers:

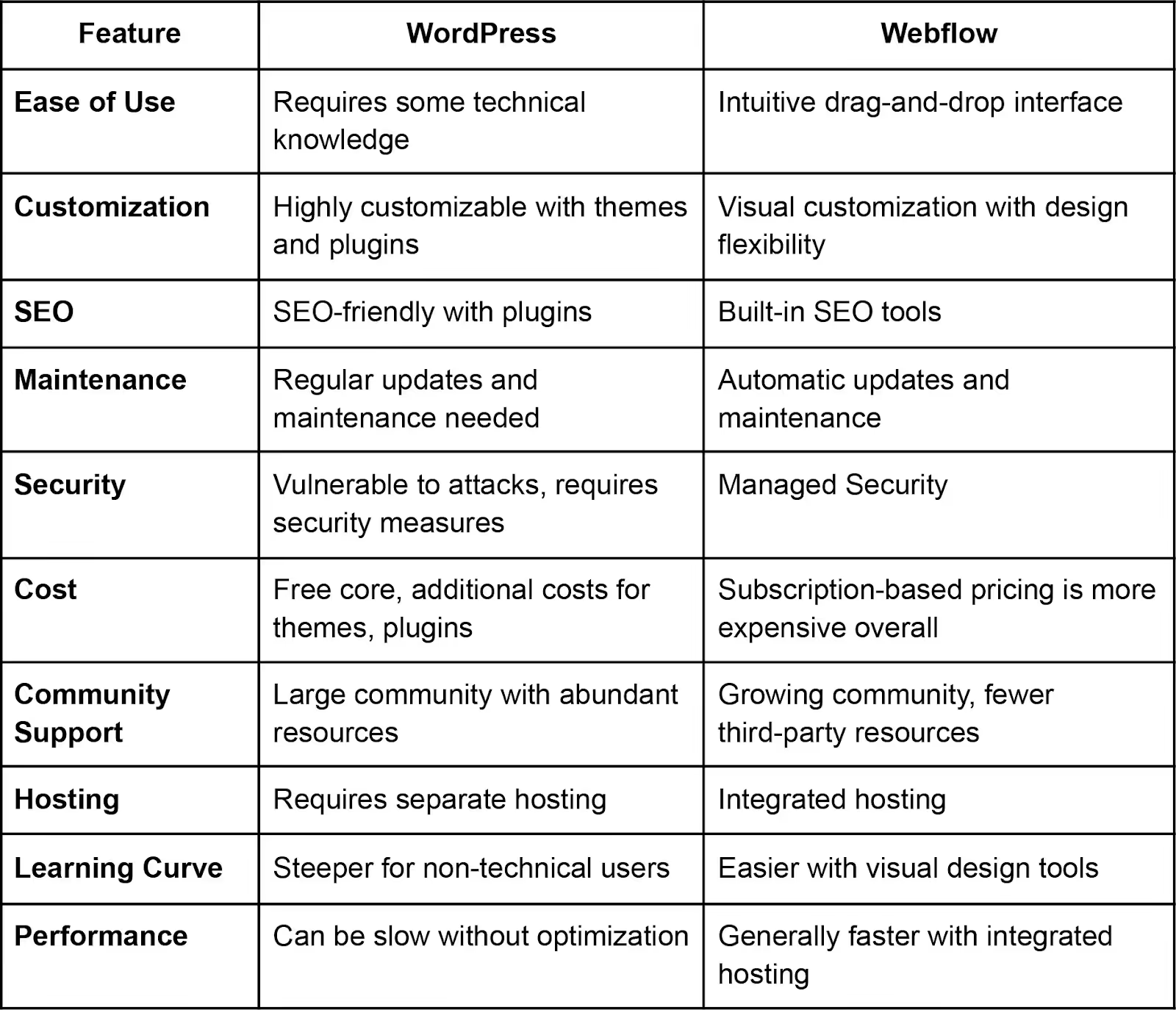
In conclusion, both WordPress and Webflow have unique advantages that cater to different needs. WordPress is ideal for those seeking extensive customization and a wide range of plugins, while Webflow is perfect for users who prefer a visual design approach and integrated hosting. Your choice will depend on your specific requirements, technical skills, and budget.
We prefer Webflow because it enables us to create custom designs quickly and efficiently, reducing project timelines without compromising quality. This is particularly beneficial for the numerous B2B startups we work with, as they often face tight deadlines for launching their websites to share with potential investors, partners, and customers. These startups seek custom designs to stand out in the market, and Webflow helps us deliver these faster, ensuring timely launches.
Moreover, Webflow's ease of use allows non-developers, such as founders and marketers, to update content effortlessly. This reduces their dependency on the tech team, which can then focus more on product development. As a result, website updates become quicker and more efficient.
Ultimately, the best platform for you is the one that aligns with your goals and simplifies the creation and management of your website. Whether you choose WordPress or Webflow, both platforms offer powerful tools to help you succeed online. Based on our experience, Webflow is the best choice when you:
In essence, Webflow is ideal when you need a managed service that allows you to update your website and create more pages without involving too many resources or worrying about security issues.


Want an expert for your Weebly to Webflow website migration you have came to right place, let's us help you get a scalable website for your enterprise.
Weebly is a popular website builder that allows users to create and manage websites with ease. It offers a drag-and-drop interface, making it accessible for individuals and small businesses without extensive technical knowledge. Launched in 2006, Weebly has grown to support millions of users worldwide, providing a range of templates, e-commerce capabilities, and integrations to help users build professional-looking websites quickly and efficiently.
Webflow is a more advanced website builder that combines the ease of a visual editor with the power of a full-fledged CMS (Content Management System). Launched in 2013, Webflow caters to designers, developers, and businesses looking for more design freedom and advanced capabilities. It offers robust features for responsive design, CMS, e-commerce, and SEO, making it a preferred choice for professionals seeking a high level of customization and control over their websites.
Weebly:
Templates: Weebly offers a range of predefined templates that are easy to use and customize to a limited extent. This approach simplifies the design process but restricts creativity.
Customization: The customization options are basic, allowing users to modify colors, fonts, and layout elements within the constraints of the chosen template. This makes it difficult to create a truly unique website without significant limitations.
Webflow:
Visual Editor: Webflow provides a powerful visual editor that allows designers to create custom designs from scratch. This editor gives complete control over every aspect of the site's design, enabling the creation of unique and highly customized websites.
Flexibility: With the ability to use custom HTML, CSS, and JavaScript, Webflow offers unmatched design flexibility. Designers can implement complex animations, interactions, and dynamic content seamlessly.
Weebly:
User Interface: Weebly's interface is highly intuitive, designed to be user-friendly and accessible even for those with no technical background. The drag-and-drop builder simplifies the website creation process, making it ideal for beginners.
Learning Curve: The learning curve is minimal, allowing users to quickly build and publish websites without needing extensive training or prior experience.
Webflow:
Robust Platform: Webflow, while offering extensive design capabilities, has a steeper learning curve due to its advanced features. It is best suited for users with some experience in web design or development.
Complexity: The platform's complexity requires time and effort to master, but the resulting capabilities far exceed those of simpler tools. Webflow provides extensive tutorials, documentation, and community support to aid in the learning process.
Weebly:
SEO Tools: Weebly provides basic SEO tools that allow users to perform fundamental optimizations, such as meta tags, alt text for images, and simple URL structures. However, the depth and flexibility of these tools are limited compared to more advanced platforms.
Performance: Some users have reported performance issues with Weebly sites, particularly as the site grows in complexity and content. This can affect load times and overall user experience.
Webflow:
Advanced SEO: Webflow offers advanced SEO capabilities, including customizable meta tags, clean and semantic HTML, and fine-tuned control over page structures. These features enable better search engine visibility and ranking potential.
Performance Optimization: Webflow is optimized for performance, ensuring fast load times and smooth user experiences. The platform's hosting infrastructure is robust, contributing to superior site speed and reliability.
Weebly:
Website Size: Weebly is well-suited for small to medium-sized websites, such as personal blogs, small business sites, and simple e-commerce stores. Its features and infrastructure are designed to handle these use cases effectively.
Limitations: As websites grow in size and complexity, Weebly's limitations become more apparent. The platform may struggle to support large-scale websites with extensive content and advanced functionality.
Webflow:
Scalability: Webflow is highly scalable, making it suitable for large websites and complex projects. It can handle high-traffic sites, large amounts of content, and intricate design requirements without compromising performance.
Flexibility: The platform's flexibility and advanced features allow for the creation of diverse web projects, from simple landing pages to complex web applications and large-scale e-commerce sites.
Weebly:
Basic Features: Weebly provides basic e-commerce features sufficient for small stores. These include product listings, simple inventory management, and basic payment processing options.
Limitations: For more complex e-commerce needs, such as advanced inventory management, custom checkout processes, and extensive product variations, Weebly's capabilities may fall short.
Webflow:
Advanced Functionality: Webflow offers advanced e-commerce functionalities with extensive customization options. Users can create custom product pages, integrate various payment gateways, and implement sophisticated inventory management systems.
Customization: The platform allows for the design of unique shopping experiences tailored to specific brand aesthetics and business requirements. This level of customization is beneficial for businesses looking to create a distinct online presence and improve customer experience.
Complete Control Over Website Design:
Advanced SEO Tools:
Optimized Infrastructure:
Robust Platform for Growth:
Sophisticated E-commerce Tools:
Migrating from Weebly to Webflow can be a strategic move for businesses and individuals seeking greater design flexibility, improved SEO capabilities, and better performance. While the migration process may present challenges, the benefits of using Webflow’s advanced tools and features make it a worthwhile investment. With careful planning and execution, transitioning from Weebly to Webflow can enhance your online presence and support the growth of your digital endeavours.


Want an expert for your Site123 to Webflow website migration you have came to right place, let's us help you get a scalable website for your enterprise.
In the fast-paced digital landscape, having a stunning website is crucial for businesses to thrive. With platforms like Site123 and Webflow offering website building services, choosing the right one can make all the difference in your online presence. Let's explore why migrating from Site123 to Webflow could be the game-changer your website needs.
Site123 is a user-friendly website builder that aims to simplify the web development process for individuals and small businesses. It offers a straightforward interface with pre-designed templates and drag-and-drop functionality, making it accessible even to those without technical expertise. Site123 focuses on providing a quick and easy solution for creating basic websites, blogs, and online stores.
Site123 serves as a user-friendly solution for individuals and businesses seeking to establish an online presence quickly and easily. Here's a breakdown of the primary use cases for Site123:
Despite its simplicity and convenience, Site123 has some limitations that may not suit everyone's needs. Here are some limitations that users should consider:
Webflow is a powerful website builder and design tool that empowers users to create highly customizable and visually stunning websites without writing code. It combines the ease of use of a visual editor with the flexibility of a code-based platform, allowing designers and developers to bring their creative visions to life. Webflow offers advanced features such as custom animations, responsive layouts, and dynamic content, making it a favorite among professionals seeking complete control over their designs.
When comparing Site123 and Webflow, the key differences lie in their target audiences and feature sets. Site123 excels in simplicity and accessibility, making it suitable for beginners and those with basic website needs. On the other hand, Webflow caters to design-savvy users who require more advanced customization options and control over their projects. While Site123 offers convenience and speed, Webflow provides flexibility and creativity.
Migrating from Site123 to Webflow can offer several benefits, particularly for users looking for more advanced design capabilities, customization options, and scalability. Here are some reasons why someone might choose to make the switch:
There are several reasons why users may choose to migrate from Site123 to Webflow:
While migrating from Site123 to Webflow offers numerous benefits, it also presents some challenges:
Unfortunately, there isn't a direct one-click migration tool for moving from Site123 to Webflow.expand_more The process involves rebuilding your website in Webflow with the content and design elements from your Site123 site. However, there are steps you can follow to make it smoother:
There might be some bumps along the road during the switch, like figuring out how to put on all the cool custom parts. But once you're cruising with your new website, you'll be glad you made the leap. Webflow opens up new possibilities for users seeking greater design flexibility, control, and professionalism in their online presence. By carefully planning and executing the migration process, users can seamlessly transition from Site123 to Webflow and unlock the full potential of their online projects.


Want an expert for your Duda to Webflow website migration you have came to right place, let's us help you get a scalable website for your enterprise.
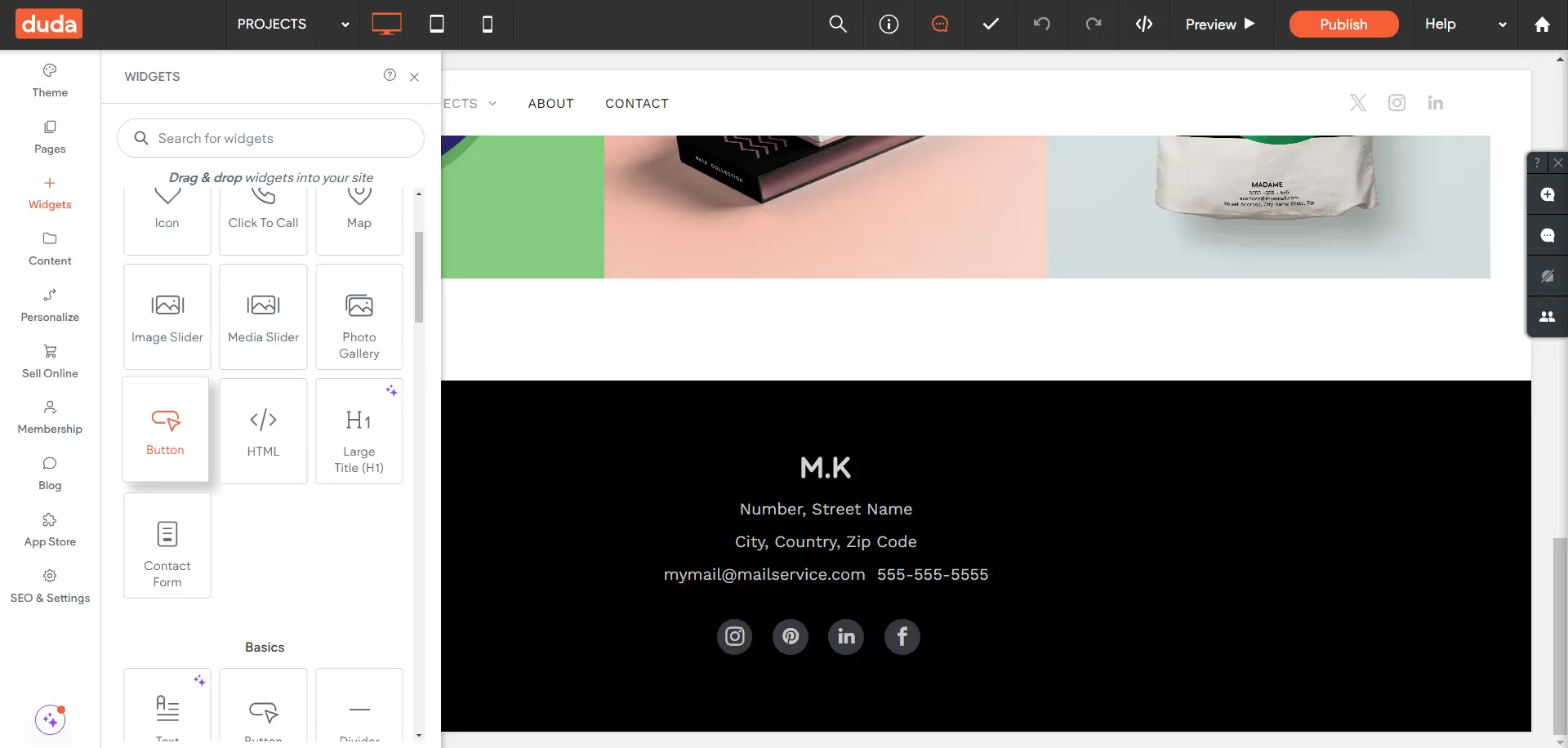
Ever feel like your website has reached its peak on Duda? You're not alone. Many businesses and creators eventually crave more design flexibility and functionality than Duda can offer. This guide will explore migrating from Duda to Webflow, a powerful platform that lets you unleash your creativity and build truly unique websites.
Duda is a great website builder, especially for beginners. It's user-friendly, with drag-and-drop functionality and pre-built templates that get you started quickly. It's a perfect fit for small businesses or individuals who need a clean and professional online presence. It offers a range of features including drag-and-drop functionality, customizable templates, and e-commerce capabilities and is tailored for users with varying levels of technical expertise.
Duda is particularly appreciated for its team collaboration features and client management tools, making it a favored choice among agencies that need to create and manage multiple websites efficiently.


Duda is best suited for design agencies and freelancers who require a robust solution for rapidly deploying multiple websites with varied templates while maintaining brand consistency across projects.
Duda serves a variety of use cases across different industries and user profiles. Let’s see how Duda fits:
While Duda offers many benefits, it also has some limitations that users should consider:
Webflow bridges the gap between design and development. It allows you to build responsive websites visually, with the ability to manipulate HTML5, CSS3, and JavaScript directly through the interface. Webflow is a more advanced web design tool that merges visual design functionalities with CMS features and high-level site customization.
While both Duda and Webflow offer features for creating responsive websites with a visual editor, but they cater to different user needs and project scopes. Here's a comparison between the two platforms:
Migrating from Duda to Webflow can offer several benefits for users looking to enhance their website's design, functionality, and scalability. Here are key reasons for considering migrating from Duda to Webflow:
The decision to migrate from Duda to Webflow often stems from a need for enhanced design flexibility and control over website functionalities. Webflow's superior capabilities in handling animations, interactions, and responsive settings allow designers to create more dynamic and engaging websites. Additionally, Webflow's robust community and extensive documentation provide invaluable resources for advanced design techniques.
Migrating from Duda to Webflow may present some challenges, primarily due to differences in platform architecture, design paradigms, and feature sets. These challenges can impact various aspects of the migration process and require careful consideration and planning to overcome effectively. Migrating from Duda to Webflow can present several challenges:
Unlike some automated migration processes, moving from Duda to Webflow requires rebuilding your website's design from scratch. However, this presents an excellent opportunity to not only replicate your site but to enhance it. Webflow's unique design capabilities offer endless possibilities for creativity and innovation.
In conclusion, migrating from Duda to Webflow is a strategic move towards elevating your online presence and unlocking new possibilities for your website. With careful planning and the support of Webflow experts, you can navigate the migration process seamlessly and unlock the full potential of your digital presence.


Want an expert for your Mobirise to Webflow website migration you have came to right place, let's us help you get a scalable website for your enterprise.
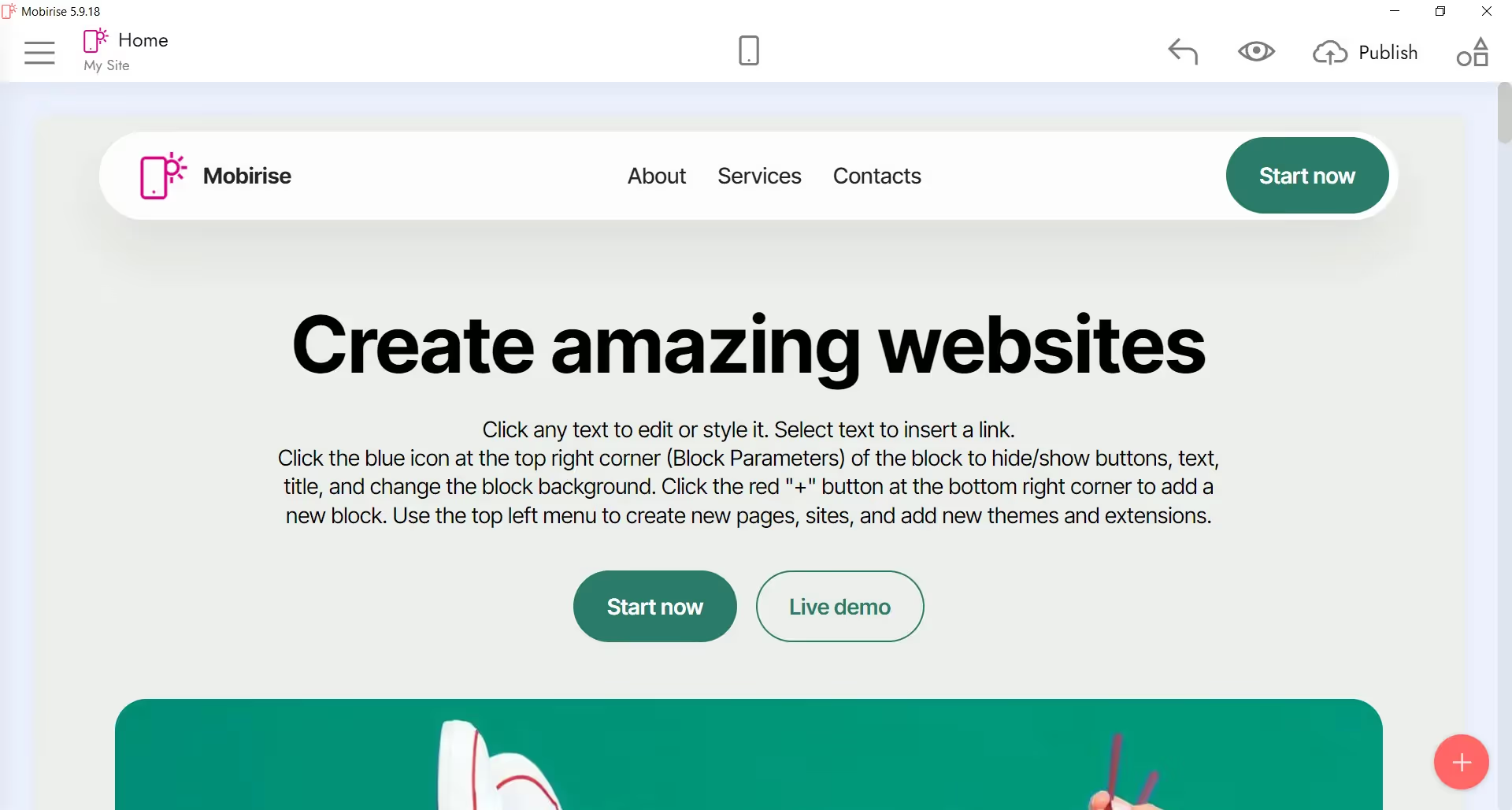
We've all been there. You need a website, but the world of coding seems like a foreign language. That's where website builders like Mobirise come in. It's a fantastic tool for beginners, allowing you to drag-and-drop your way to a beautiful website. But what if your website needs to evolve? What if you crave more design freedom and powerful features? That's when it's time to consider a platform like Webflow.
Think of Mobirise as your website building training wheels. Mobirise is a drag-and-drop offline website builder designed primarily for users with minimal to zero coding knowledge. It provides a desktop application for Windows and Mac which allows users to create and manage websites without an internet connection.
It is a great choice for anyone who needs a website up and running quickly. It's perfect for freelancers, small businesses, or anyone who wants a simple portfolio site. With its user-friendly interface and pre-designed templates, you can create a decent-looking website without any coding knowledge.



Users who prefer visual development without delving into the complexities of coding often find Mobirise an excellent choice due to its straightforward, block-based approach to website building.
Here are some use cases of Mobirise:
Despite being a fantastic website builder for beginners, like any tool, it has its limitations. Here's where Mobirise might not be the best fit for your website needs:
Webflow bridges the gap between website builders and professional coding. It offers a visual interface that's surprisingly intuitive, yet unlocks a whole new level of design flexibility. It's like the Swiss Army knife of website creation!
Designed for a broad audience, including designers, developers, and businesses, Webflow offers a powerful and flexible environment for creating, collaborating, and publishing websites. It lets you design beautiful websites visually, like dragging and dropping building blocks, and also gives you the power to fine-tune everything with code if you want.
While both Mobirise and Webflow cater to users who favor visual development environments, their capabilities differ significantly. And when deciding between Mobirise and Webflow, it's important to understand how each platform serves different user needs and project scopes. Here's a comparison:
Mobirise is a fantastic website builder, especially for beginners. But what if you're ready to take your website to the next level? This is where Webflow comes in, like a website-building superpower booster! Here are some reasons for considering migrating from Mobirise to Webflow:
Mobirise does not have an export feature that aligns with Webflow’s import capabilities, which necessitates manual content migration. There's a lot to think about, and it might not always be smooth sailing.
Deciding to move your website from Mobirise to Webflow is like upgrading your apartment to a mansion – exciting, but there's some packing and planning involved. Here's a roadmap to help you migrate your website smoothly:
Before you start boxing things up (or in this case, migrating content), take a good look at your current Mobirise website. Make a list of all the content (text, images, videos) and any special features you have (forms, integrations, etc.). This will be your moving checklist!
Use Webflow’s design tools to recreate the layout and style of your Mobirise site, or even take this opportunity to completely revamp your website's look and feel.
Since there’s no magic portal to transfer content between Mobirise and Webflow, you'll need to manually move all your text, images, and videos over. Scripting tools might be helpful for large amounts of content, but make sure everything gets packed safely!
Webflow has tons of built-in features for things like forms and integrations. This is where you set up any special functionalities your website needs. If needed, you can also use custom code for even more customization.
Switching platforms can sometimes affect your SEO ranking. To avoid getting lost in the move, you might need to update some SEO settings in Webflow. Ensure that all URLs are correctly redirected to maintain search engine visibility.
Make sure everything works perfectly. Test your new Webflow site thoroughly – is it easy to navigate? Does it look good on all devices? Once you're confident, it's time to launch!
It might take a little effort to move in (the migration process), but the design freedom, and room to grow (scalability) are totally worth it! With Webflow, you're not just building a website, you're investing in a platform that can adapt and evolve alongside your business.


Learn why you need to migrate your Wix website to Webflow, how to overcome migration challenges, and uncover Webflow's standout features for effortless website design.
Wix has been around since 2006, and it's become a go-to choice for many looking to create beautiful websites without breaking a sweat. Its drag-and-drop interface, loads of templates, and powerful features have made it a favourite among users, whether they're starting a personal blog or launching an online store.
Webflow is changing the game in web design, making it easier than ever for beginners and offering advanced capabilities for seasoned designers. Its user-friendly tools combined with powerful features streamline the website building process.
The intuitive visual editor, customizable templates, and support for Flexbox and CSS Grid give designers precise control over layout design. With Webflow, you can create stunning websites with ease.
But it doesn't stop there. Webflow's interactions and animations add dynamic elements that captivate audiences, while its CMS and e-commerce functionalities make content management and online selling a breeze.
And let's not forget about hosting and SEO – Webflow has you covered with reliable hosting and built-in SEO features. Say goodbye to technical headaches and hello to professional, responsive websites effortlessly created with Webflow.
But as your website grows, you might find yourself bumping into Wix's limitations. That's where Webflow steps in. It offers a more flexible and robust environment for designing and developing websites. With Webflow, you're not stuck with templates or plugins – you have full control over your site's look and functionality, thanks to access to the underlying code.
While Wix is great for many things, it does have its drawbacks. For instance, it lacks some basic features like text span, and there are other CSS and HTML features missing that might hold back your website's development. This can be a major reason to consider migrating to Webflow, where you have more options at your fingertips.
Despite the benefits of migrating from Wix to Webflow, the transition process may present certain challenges that users should be aware of:
Transferring text, images, and multimedia from Wix to Webflow needs careful planning to ensure everything lands where it should.
Replicating your Wix design in Webflow might require some tweaking to get it just right.
Keeping your SEO intact during the move is crucial. You'll need to handle redirects, metadata, and sitemap updates carefully.
Integrating existing functionalities, such as forms, galleries, and dynamic content, into the Webflow environment may necessitate custom development or third-party solutions to ensure seamless operation.
As Webflow operates on a different paradigm than Wix, users and stakeholders may require training and familiarization with the new platform to leverage its full potential effectively.
While migrating from Wix to Webflow may seem daunting, following a structured approach can streamline the process and mitigate potential challenges:
Evaluate your existing Wix website to identify key components, functionalities, and content that need to be migrated. Develop a comprehensive migration plan outlining timelines, resources, and milestones.
Export and organize your content including images and multimedia files, to fit into Webflow's requirements.
Rebuild your Wix design in Webflow or start fresh with a new look. Pay attention to responsive design principles to ensure compatibility across devices.
Rebuild existing functionalities or integrate new ones using Webflow's built-in features, custom code, or third-party integrations. Test and refine functionality to ensure smooth operation and user experience.
Don't forget about SEO - Transfer metadata, including page titles, descriptions, and URLs, to Webflow and set up proper redirects to preserve SEO equity. Submit updated sitemaps to search engines and monitor rankings post-migration.
Test your new site thoroughly and get your team up to speed on using Webflow effectively.
Provide training and documentation to users and stakeholders on using the Webflow platform effectively.
While switching from Wix to Webflow might seem like a big step, the benefits of a more flexible platform can outweigh the challenges. With careful planning and execution, you can make the move smoothly and unlock new possibilities for your website.


Learn why WordPress to Webflow migration is trending, how to overcome migration challenges, and uncover Webflow's standout features for effortless website design.
WordPress has long been a dominant force in the realm of website creation and content management systems (CMS). Its user-friendly interface, vast plugin ecosystem, and robust community support have made it a go-to choice for individuals and businesses alike. However, as the digital landscape evolves, so do the needs and expectations of website owners. But like any other tool Wordpress now has its limitations and gets complicated with compatibility issues across vast plugins used in websites.
Enter Webflow - a powerful, all-in-one web design platform that offers a modern approach to building and managing websites. In this blog post, we'll explore why many are considering migrating from WordPress to Webflow, the challenges associated with this transition, and how to successfully make the move.
Webflow revolutionizes web design by combining user-friendly tools with powerful features, simplifying the website building process for beginners and offering advanced capabilities for experienced designers. With its intuitive visual editor, customizable templates, and support for Flexbox and CSS Grid, Webflow enables precise control over layout design. Additionally, its interactions and animations add dynamic elements to engage audiences, while CMS and e-commerce functionalities streamline content management and online selling. With reliable hosting and built-in SEO features, Webflow ensures a seamless experience, empowering designers and businesses to create professional, responsive websites effortlessly.
Webflow provides unparalleled design flexibility, allowing users to create custom layouts and animations without writing a single line of code. This level of control is often limited in WordPress without advanced coding skills or the use of premium themes. In case you need something on the custom front you have flexibility to add custom code.
Webflow's optimized hosting infrastructure ensures lightning-fast loading times and superior performance compared to many WordPress setups, especially those bogged down by numerous plugins updates or clashing of plugins and bulky themes.
With mobile devices accounting for a significant portion of web traffic, it's essential to have a responsive website. Webflow simplifies the process of creating mobile-friendly designs, ensuring a seamless experience across all devices.
Unlike WordPress, where users often rely on third-party plugins for additional functionality, Webflow offers an integrated ecosystem that streamlines the design, development, and maintenance process.
Webflow's intuitive interface and visual editor make it easy to update content, make design tweaks, and manage website assets without the need for technical expertise.
Transferring content from WordPress to Webflow can be a complex process, especially for websites with large volumes of pages, posts, and media files. Careful planning and the use of migration tools are essential to ensure a smooth transition.
Maintaining search engine rankings and preserving SEO elements such as meta tags, redirects, and structured data markup is crucial during the migration process. Failure to do so can result in a loss of organic traffic and visibility.
WordPress sites often rely on plugins to add functionality such as e-commerce, membership portals, and contact forms. Replicating these features in Webflow may require custom coding or the use of third-party integrations.
While Webflow offers a user-friendly interface, transitioning from WordPress to a new platform inevitably involves a learning curve. Training and familiarization with Webflow's features and workflows are necessary for a successful migration. Webflow has its own free courses to explain the entire webflow process and how to maintain your website easily.
For migration you can actually decide to have the website revamped from scratch and made in Webflow or replicate your WordPress site's design in Webflow, taking advantage of the platform's visual editor and design tools to create a responsive, visually stunning website.
Begin by conducting a thorough inventory of your WordPress website's content, including pages, posts, images, and multimedia files.
Depending on the complexity of your site, you can opt for manual migration, use Webflow's built-in CMS importer, or enlist the help of third-party migration services.
Prioritize the preservation of SEO elements such as URLs, meta tags, and redirects. Use Webflow's SEO settings to optimize your site's on-page elements for search engines.
Thoroughly test your migrated website across different devices and browsers to ensure compatibility and functionality. Fine-tune design elements, optimize performance, and address any issues that arise.
Once satisfied with the migration, launch your Webflow website and monitor its performance closely. Monitor traffic, engagement metrics, and user feedback to identify areas for improvement and optimization.
While migrating from WordPress to Webflow presents its challenges, the benefits of improved design flexibility, performance, and ease of maintenance make it a compelling choice for many website owners. By following best practices and careful planning, you can successfully transition your website to Webflow and unlock new possibilities for your online presence. If you want help on migration or just want to get your website build in webflow contact us on - jerry@everything.design
